Almost everything we do at Kenga Solutions is done with open source software, including images, presentations and videos. All of these make use of some kind of graphic design elements. I was recently asked what we use, so here is a short blog post to answer the question. Hopefully, we will have time to go into detail on some of these and provide some deeper understanding of them. All of the tools I mention here can run on Linux, Windows, and Mac, though I use them on Linux of course.
Vector graphics
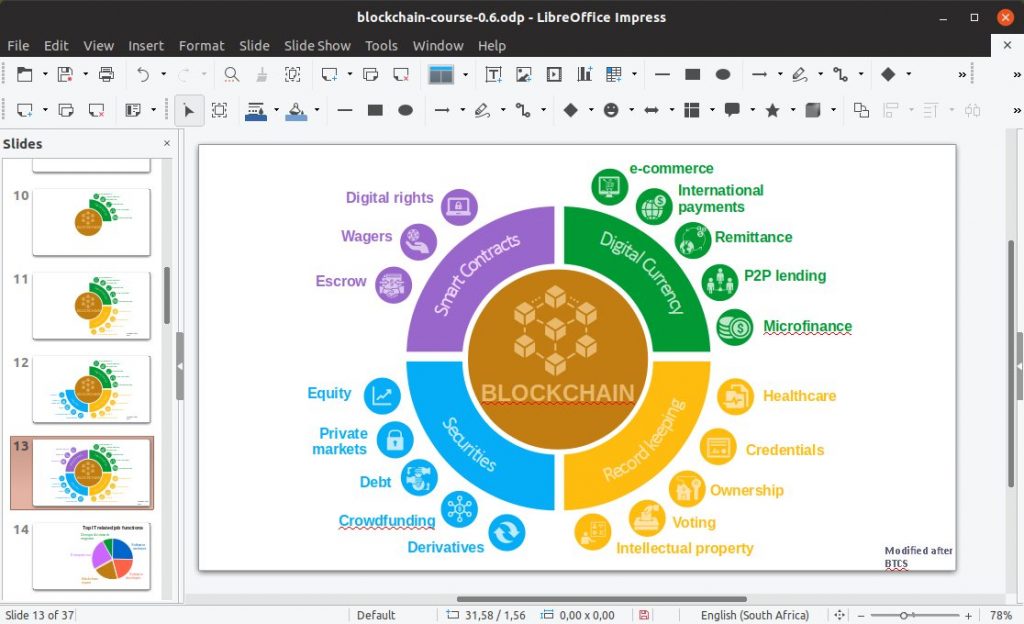
Most of the vector graphics I use are done with LibreOffice Draw, which is part of the LibreOffice suite produced by the Document Foundation. LibreOffice was forked from OpenOffice.org in 2010, which was an open-sourced version of the earlier Sun Microsystems StarOffice. Two of the applications in LibreOffice have bearing on our graphics work: Draw and Impress. Draw is a vector graphics editor whose capabilities are not that well known. Impress is very similar to Draw, but is a presentation programme similar to Microsoft PowerPoint and Apple Keynote.
Most of what Draw can do Impress can do, but I prefer to use Draw’s more drawing-oriented interface for diagrams, and Impress for presentations and creating scenes for videos.

Another vector graphics application that I sometimes use for things that are a bit more complicated than I can do with LibreOffice Draw is Inkscape. Inkscape is a free and open-source vector graphics editor. This software can be used to create or edit vector graphics such as illustrations, diagrams, line art, charts, logos and more complex graphics. I don’t use it often though, as Draw is easier to use and does most of what I need.
Interestingly, if you are using Openshot to make videos, then Openshot uses Inkscape as its advanced title editor. So you can create titles and text overlays with Inkscape inside Openshot.

Raster graphics
Raster graphics, or bitmap images, are also crucial elements for expressing ideas. For working with raster gGraphics I make use of Gimp. GIMP is a raster graphics editor used for image retouching and editing, free-form drawing, converting between different image formats, and more specialized tasks. Effectively I use GIMP for anything that involves resizing or manipulating a vector image. GIMP fills the role filled by Photoshop in the proprietary software world.
Krita is an alternative to GIMP that may be easier to use for some purposes, particularly for digital painting and animation purposes. If you are a digital artist, then rather use Krita, or switch between GIMP and Krita depending on what you want to do.
Scripts
Since I use Linux, and often do graphics actions that re repeated, I created some scripts for automating those repeated actions. For example, there is no need to open GIMP to resize an image, trim white space or change the colour of a raster icon. These script plugin to the Nautilus file manager that is used with Gnome on Linux. I have made these available under public domain if you want to use them (you must be on Linux and use Nautilus as your file manager).
Icons – breaking the open source rule
Icons are absolutely essential to anything that we do involving explanation these days. While there are some open source Icons out there, they are mostly limited in scope. So unlike software, I break my open source rule, and make use of the Noun Project for icons. The Noun Project is a website that aggregates and catalogues icons that are created and uploaded by graphic designers around the world. You can search for icons on any topic from the millions available, and select them in PNG or SVG format. You can also chose a colour, but I prefer to use the SVG format as they work in LibreOffice, and they can be split apart in Draw and combined in different ways. They can also be coloured in Draw, or split apart and the different parts coloured separately. Their subscription packages are affordable, and I have been a member almost since the beginning as it is something incredibly useful and worth supporting.
If you want to use some of the open source icons out there, then Material Design has some that are useful though limited in coverage. They can also be downloaded in SVG format. Material Design also have a lot of other cool stuff that you can play around with.
https://material.io/tools/icons/
Iconic also has some icons available in SVG format.
Conclusion
While the proprietary software applications are typically used for graphical work for production, open source tools serve the purpose quite well. I am yet to find something that I need to do for a presentation or video that I cannot do with the tools covered here.
[vfb id=’3′]